Step by Step SharePoint Framework setup with Angular2
I started trying the new SharePoint Framework (SPFx), which looks quite promising.
let’s start to setting up a SPFx project that uses Angular 2.
Prerequisites to configure/setup the development machine : link
Step 1: In cmd, Navigate to the directory where we want to create our project.
Step 2: Run the command "yo @microsoft/sharepoint"
Step 3: Now we need to follow the instruction given in SharePoint Client-side Solution Generator
Step 4: Here at this stage we need to select the JS framework. there is possibility to select the out of the box framework supported. however to use the Angular 2 as our JS Framework we need to select the "No javaScript web framework"
Step 5: Now installation and configuration will start, it will take sometime to complete. Once that done, will get the success message.
Step 6: Now to start the local web server, run this command: gulp serve
Step 7: At this point it browser, use the (+) sign to add the webpart created. Here we named it "HelloWorld.
Step 8: At this stage now we need to install the Angular2 using npm package manager. for that need to open our SPFx project in code editor. here we are going to use the visual studio code. It will looks something like below image.
Step 9: Open the package.json and add the angular dependency.
Step 10: Open cmd and run the "npm install" command.
Step 11: Once installation is done, go back to project and create new folder called "app" and inside that folder create two files "app.module.ts" and "app.component.ts" now structure will look like below.
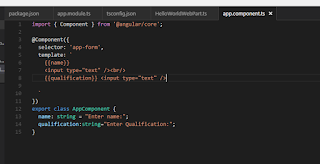
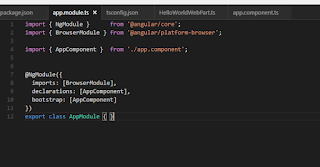
Step 12: We are going to display sample text box with label on our webpart, for that add the below code in app.component.ts and app.module.ts
Step 13: Open the HelloWorldWebPart.ts file, here we need to make few changes in render method to display our content.
Step 14: Now finally we are done. last step to open the cmd and run the command "gulp serve".
Step 15: Output will looks like below:
You can find the complete code here: SPFxAngular2
Happy Coding!














Thanks for this blog
ReplyDelete